Vamos aprender como colocar os produtos em botões de toque na tela do ponto de venda.
Esse artigo vale tanto para o SORGES como para o SORGES LIGHT, porém esse segundo não tem tantos recursos como o SORGES, então você notará diferenças e a falta de algumas coisas.
Para começarmos, vamos ver o próprio cadastro de produtos:

Você precisa preencher TOQUE – CATEGORIA e TOQUE – NOME. O campo “toque – categoria” representa a primeira página de botões, e quando você clica numa categoria, verá os produtos que estão dentro dela. Não confundir com o campo categoria em si, pois esse é para classificar o produto, enquanto “toque – categoria” só serve para montar a tela do PDV. Ambos os campos admitem até 40 caracteres incluindo espaços, mas procure ser o mais suscinto possível, pois quanto menor o texto melhor a visualização na tela. Você também pode colocar foto no produto se quiser.
E pode também colocar foto nas categorias, ou seja, nos textos do campo TOQUE – CATEGORIA. Para isso, clique em AÇÃO no controle de produtos, e em FOTOS PARA CATEGORIAS DE TOQUE:

Aí verá um módulo com as categorias que já cadastrou, pode alterar e colocar a foto:

Já na tela do PDV, você verá os botões à direita na tela. Os coloridos são funções do PDV, enquanto os cinza que aparecem no final são as categorias dos produtos:

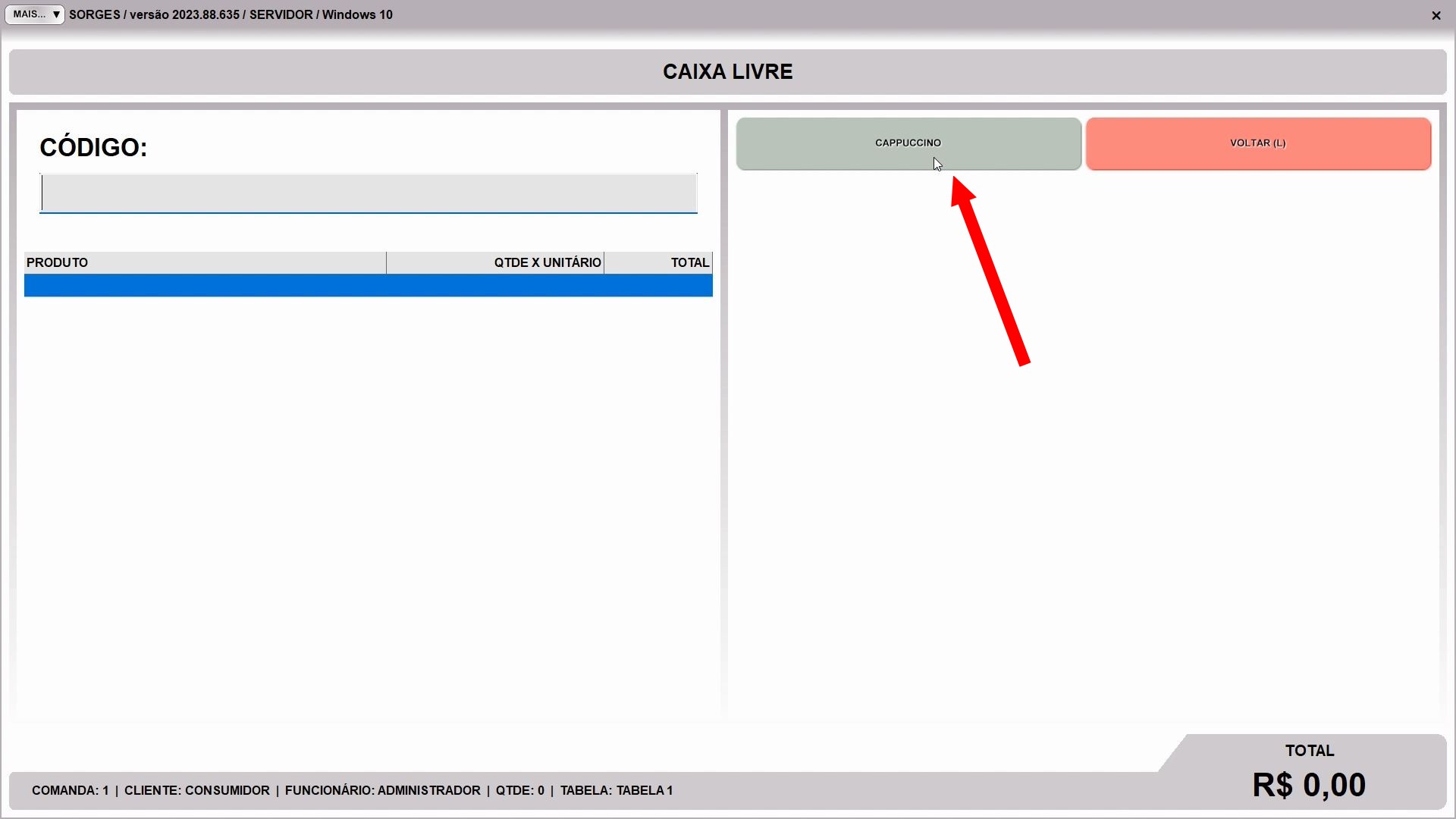
Toque numa categoria e verá os produtos que estão dentro dela:

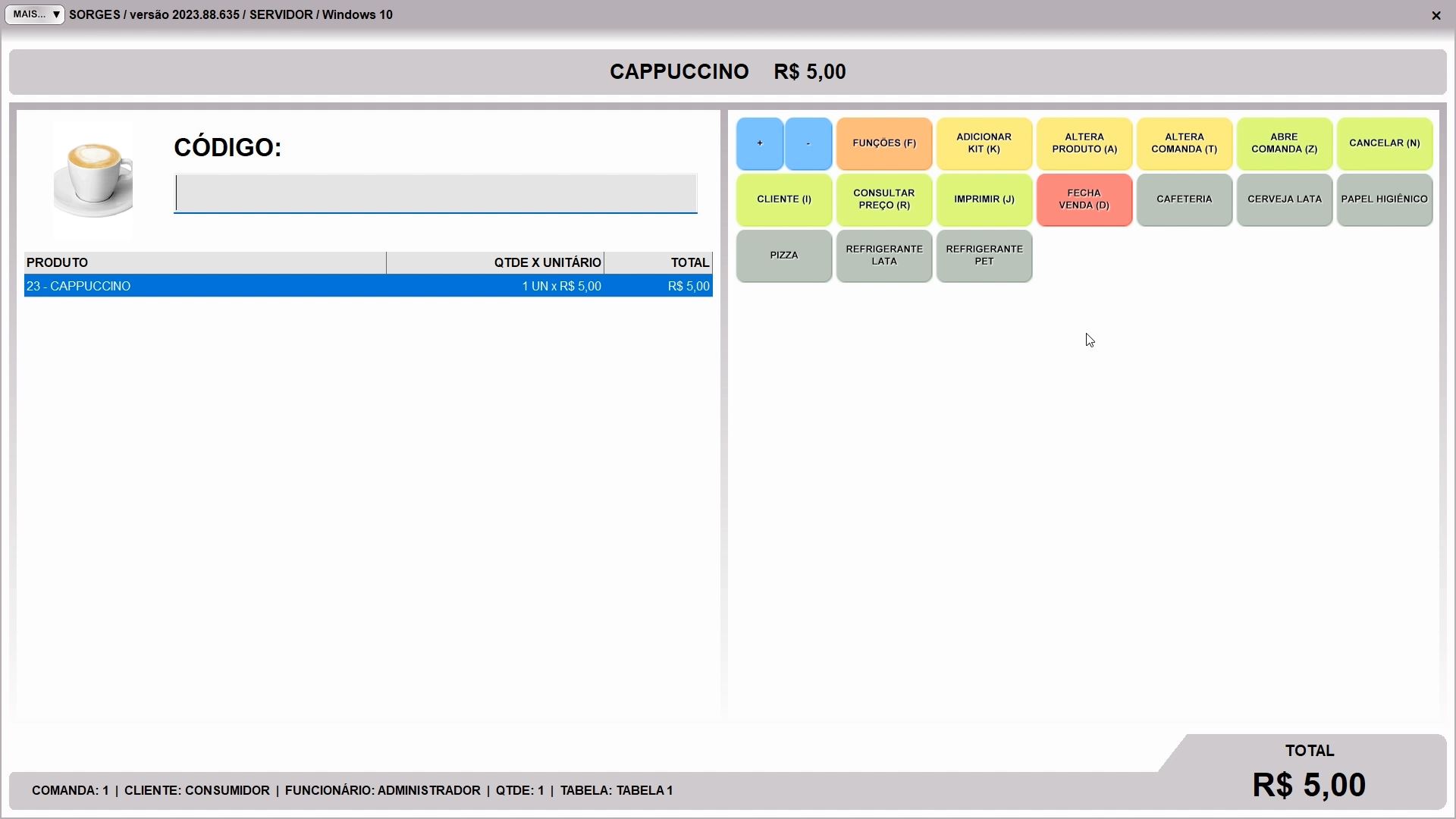
Toque num produto e ele cairá na venda:

Dá para exibir as fotos dos produtos nos botões. Para isso vá em AJUSTES LOCAIS no retaguarda, e na aba PDV:

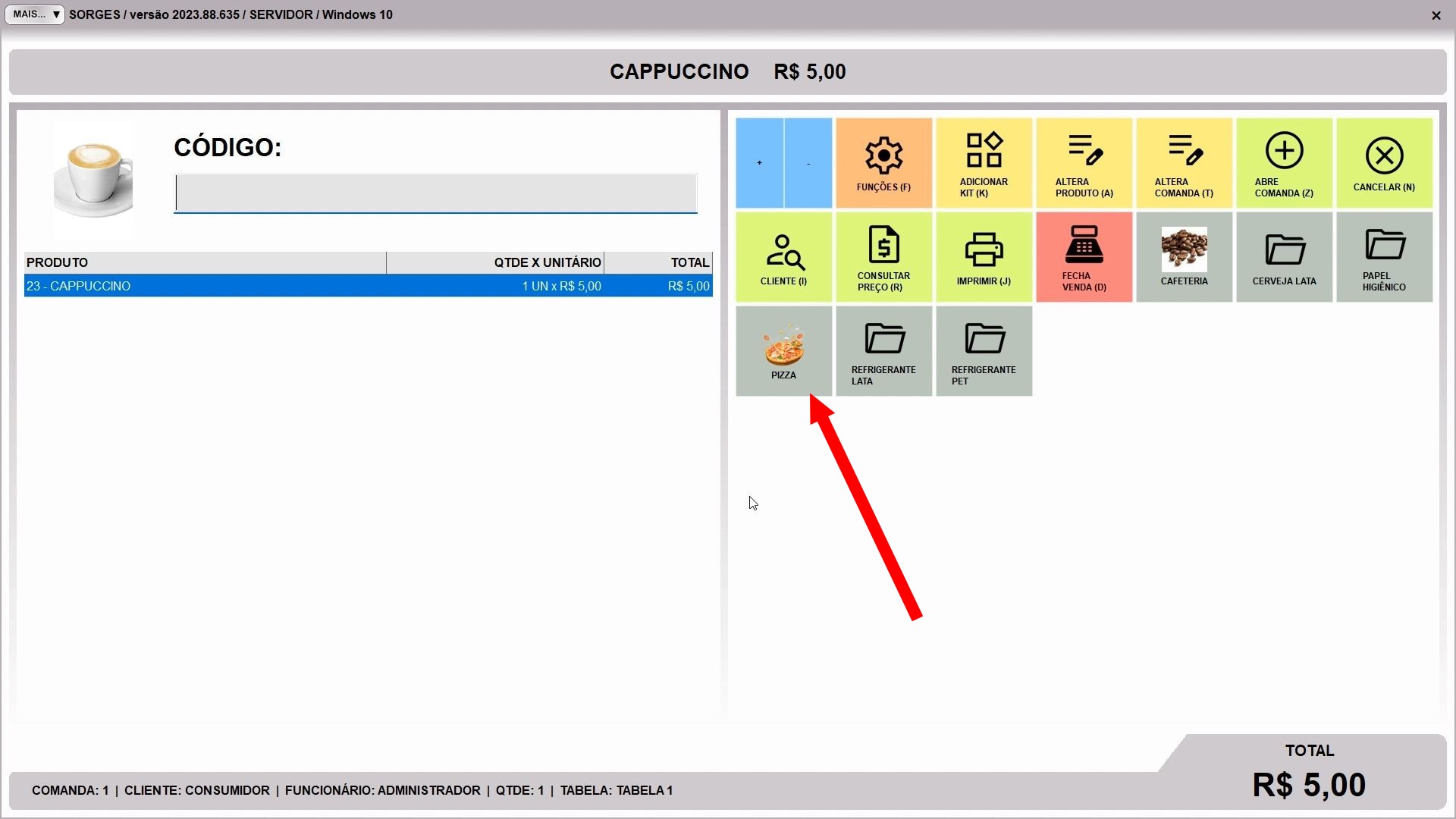
Você pode marcar o campo exibir botões de toque com ícones e fotos dos produtos (imagem acima).
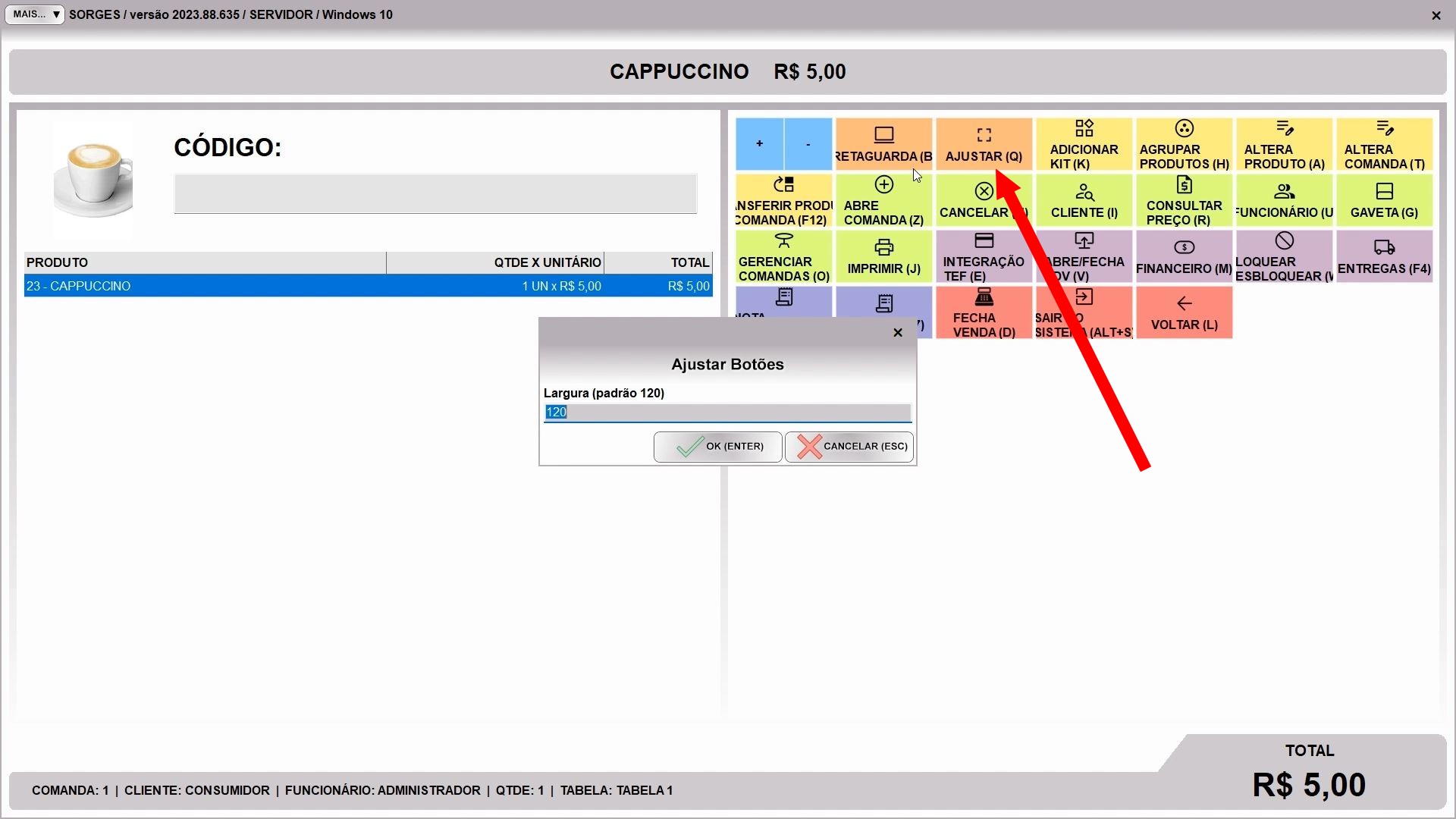
Mas provavelmente precisará aumentar um pouco o tamanho deles. Para isso, clique em FUNÇÕES, e em AJUSTAR na tela do PDV (ou tecle Q):

O botão precisará ter uma altura e largura razoável, e recomendo reduzir o tamanho da fonte.

Caso pretenda realmente usar as fotos, uma ideia interessante é usar imagens png com fundo transparente. Veja o botão da pizza na imagem acima. Fica um design bem mais interessante, e quando passar o mouse sobre ele dá um contraste melhor com o efeito de destaque do botão.